代码规范
service_mesh
codeforces
EPICS
硬件设备
程序员
二分法
键盘
python学习资料
vue3
computed
批量下载图片的插件
File的创建功能
信奥
基本指令
buildroot
ATM系统
个人博客
权限控制
swiftui
懒加载
2024/4/13 14:58:32Hibernate @OneToOne懒加载实现解决方案
在hibernate注解(三)中,我提高过一对一(OneToOne)懒加载失效的问题。虽然给出了解决方法,但并没有给出完整的解决方案。今天我专门针对该问题进行讨论。至于懒加载失效的原因,在之前的文章中已经…
Mybatis学习笔记:多表关联,懒加载,缓存
人生呐…… 文章目录 一、多表关联查询1.1 定制类1.2 成员属性(利用association标签和collection标签 二、懒加载2.1 配置2.2 实现 三、缓存3.1 一级缓存(session中的缓存3.2 二级缓存(Mapper中的缓存 一、多表关联查询 确定主表确定关联表确…
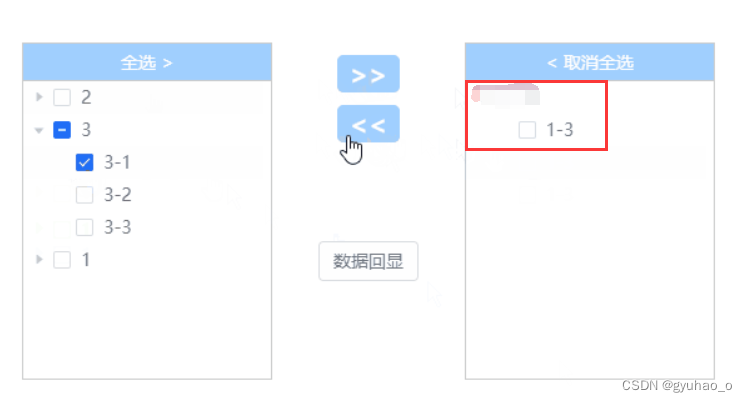
基于el-tree实现懒加载穿梭条
一、关键代码
<template><div><!-- 左侧待选列表 --><div class"left-box"><p>待选列表</p><el-input placeholder"输入关键词过滤" v-model"leftFilterText" clearable/><el-treeref"tree…
饥饿加载与懒加载的区别
"饥饿加载"(Eager Loading)和"懒加载"(Lazy Loading)是软件开发中常用的两种加载数据或资源的策略。
饥饿加载(Eager Loading)
饥饿加载指的是在需要之前就预先加载所有需要的数据或…
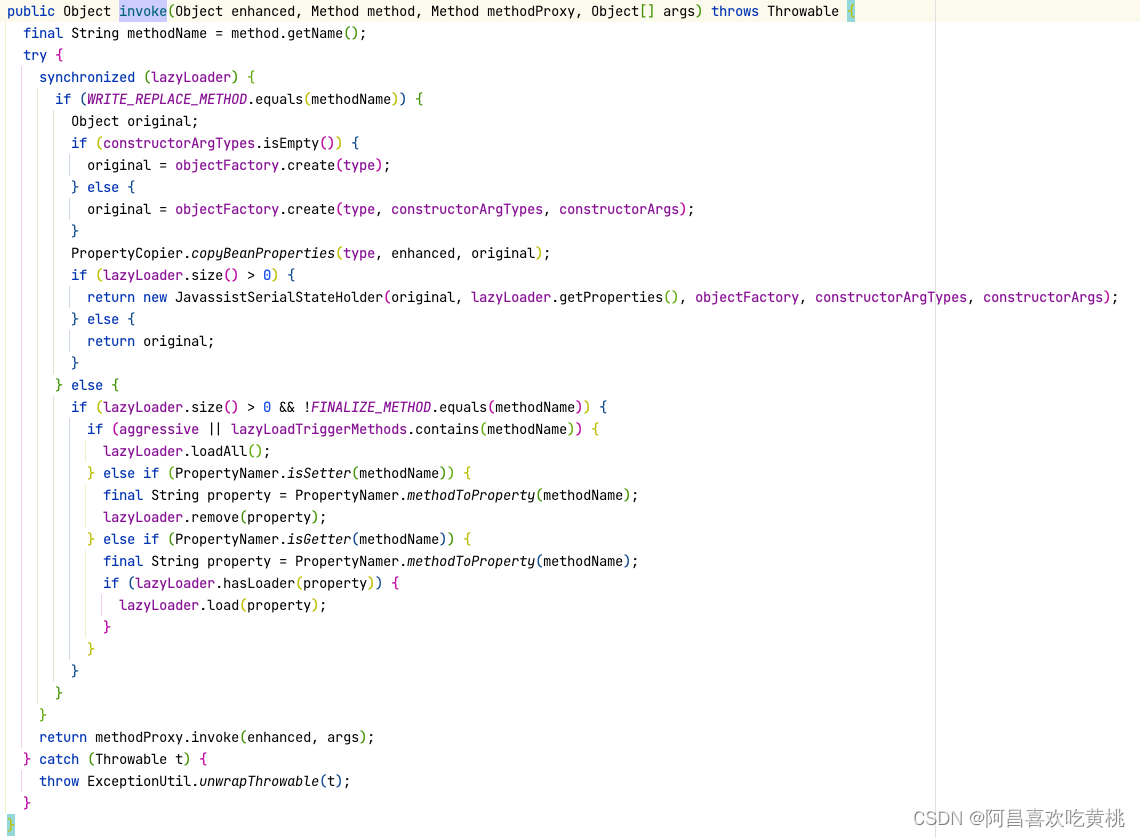
性能优化之懒加载 - 基于观察者模式和单例模式的实现
一、引入 在前端性能优化中,关于图片/视频等内容的懒加载一直都是优化利器。当用户看到对应的视图模块时,才去请求加载对应的图像。 原理也很简单,通过浏览器提供的 IntersectionObserver - Web API 接口参考 | MDN (mozilla.org),…
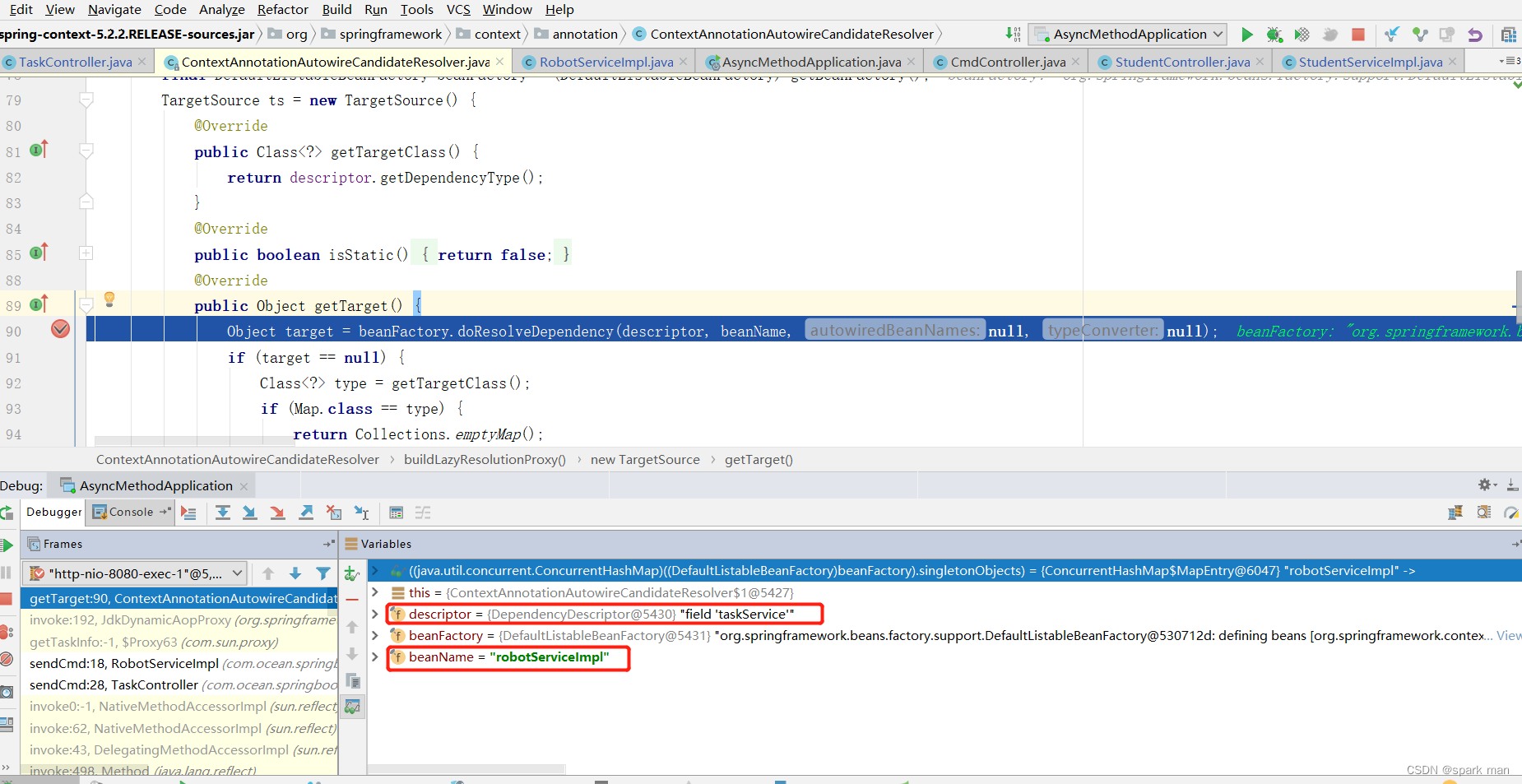
@Async注解引发的报错之解决
solution答案原理答案
在上篇文章中,我们知道了TaskServiceImpl在注入RobotServiceImpl前后从raw version变成了代理。而且我们希望找到dependentBeanMap这个map维护的地方。 在属性注入的代码里,我们看到了dependentBeanMap维护的地方。那么我们想&…
懒加载jquery.lazyload.js
首先引入jquery文件和懒加载文件 <script type"text/javascript" src"http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> <script type"text/javascript" src"http://www.w3cways.com/demo/LazyLoad/js/jquery…
【从零单排Golang】第十五话:用sync.Once实现懒加载的用法和坑点
在使用Golang做后端开发的工程中,我们通常需要声明一些一些配置类或服务单例等在业务逻辑层面较为底层的实例。为了节省内存或是冷启动开销,我们通常采用lazy-load懒加载的方式去初始化这些实例。初始化单例这个行为是一个非常经典的并发处理的案例&…
hibernate注解(三)
我们继续介绍hibernate注解的相关内容
1. OneToOne懒加载问题
一对一注解时,若采用外键列进行实体的关联的话,懒加载问题是需要注意下的。如下:
Student表:
id int not null
name varchar(50) not null
card_id int not…
webpack学习笔记(五) 懒加载
懒加载,也称为按需加载,是一种可以提高网站初始响应速度的方式
在网站初次加载时,并不会加载全部代码,而是当用户完成某些特定操作后,才会引用新的代码块
1、存在问题
好的,首先我们还是来看一下不使用懒…
一篇文章搞定滚动加载、图片懒加载原理并代码实现
「前言」
列表滚动加载、图片懒加载,这些都是目前流行的技术方案。本文从原理到代码实现,完整记录整个思考过程。 「知识准备」
可视区 clientWidth、clientHeight 网页可视区宽高offsetWidth、offsetHeight 网页可视区宽高(包括边线的宽&a…
Spring Boot JPA 懒加载
spring.jpa.open-in-viewtrue
spring.jpa.properties.hibernate.enable_lazy_load_no_transtrue
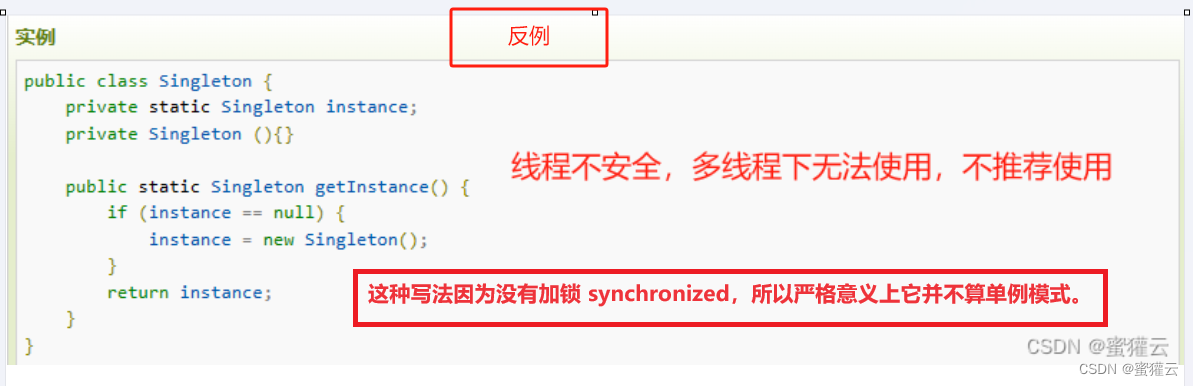
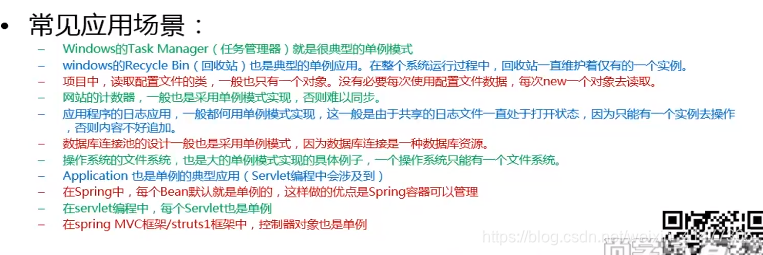
设计模式-单例模式 (Singleton)
单例模式 (Singleton)
单例模式是一种创建型设计模式,它确保类只有一个实例,并提供了一种访问该实例的全局方法。这种模式有助于确保系统中的某些组件只有一个实例,并提供了一种方便的方法来访问该实例。
1、单例类只…
Layui的流加载,懒加载
一直想使用流加载,加载信息,感觉很酷。但是一直又不想去学,学的东西都太杂了,选择了一下决定使用layui的流加载。
一个最简单的流加载代码如下(你复制过去之后,一定要把layui.css 和 layui.js改成你本地自…
什么是懒加载,如何实现图片或列表懒加载?
文章目录 什么是懒加载实现图片懒加载列表懒加载列表滚动加载 什么是懒加载
只在数据或内容即将进入视口或即将需要的时候才加载。 实现懒加载的好处有:
提高页面加载速度和响应速度。只加载当前用户需要或将要浏览到的数据,避免一次性加载大量不必要的数据。节省用户流量。只…
ViewPager实现懒加载
日常开发中很多场景会用到ViewPagerFragment,一般情况下,我们是通过setOffscreenPageLimit(int limit)方法控制页面的预加载数量。但是有时候,我们又会有这样的需求,当用户滑动到相关页面的时候,才加载相关页面的数据&…
vue中vue-router路由懒加载(按需加载)的作用以及常见的实现方法
一、什么是路由懒加载?
路由懒加载,也叫延迟加载或按需加载,是在需要的时候进行加载的一种技术。在单页面应用(SPA)中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造…
Mybatis中的sql-xml延迟加载机制
Mybatis中的sql-xml延迟加载机制
hi,我是阿昌,今天记录一下关于Mybatis中的sql-xml延迟加载机制
一、前言
首先mybatis技术本身就不多介绍,说延迟加载机制之前,那要先知道2个概念:
主查询对象关联对象
假设咱们现…
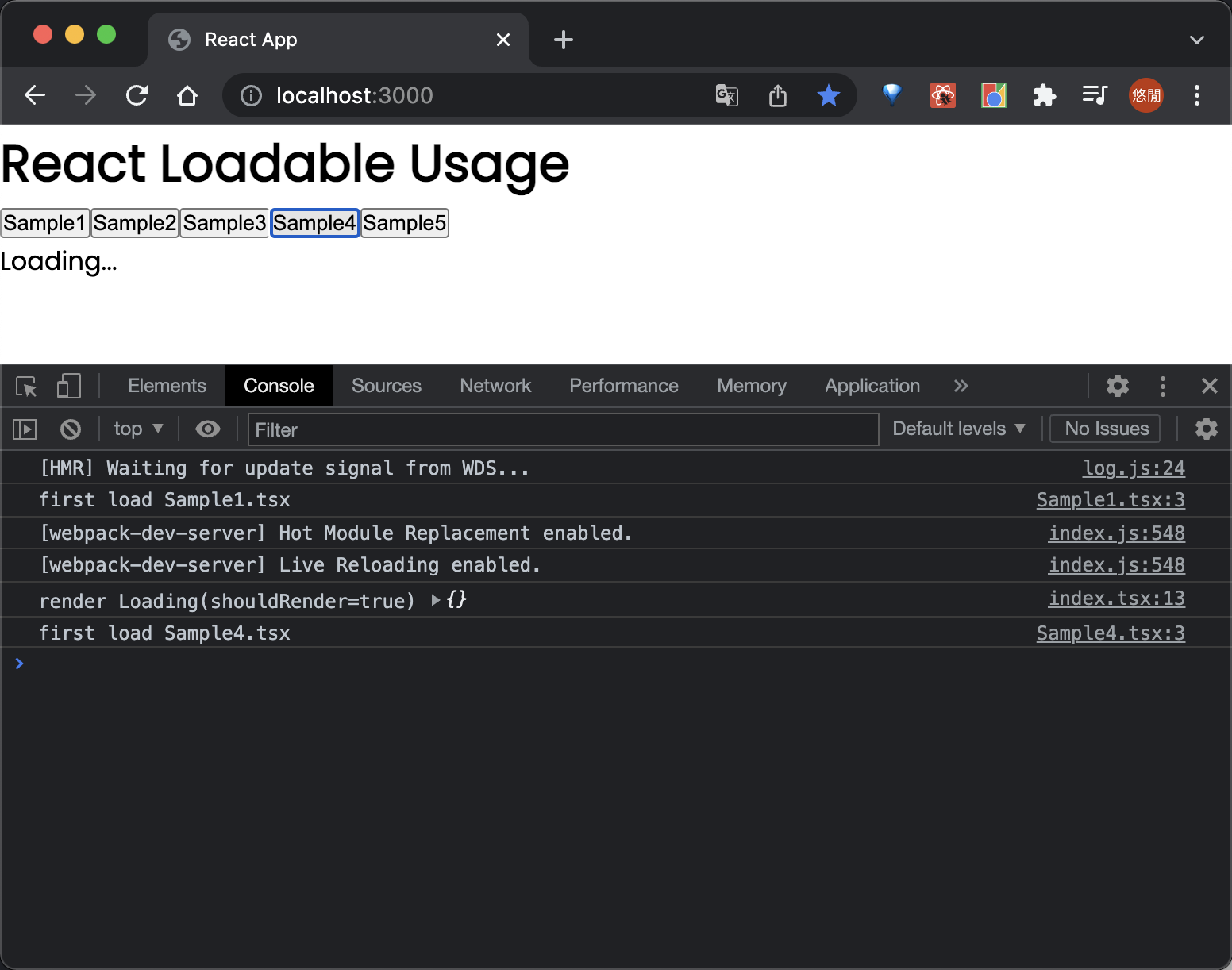
React 代码拆分: 从 react-loadable 到 Suspense + lazy 组合
React 代码拆分: 从 react-loadable 到 Suspense lazy 组合 文章目录React 代码拆分: 从 react-loadable 到 Suspense lazy 组合代码拆分(懒加载)1. react-loadable 实现2. 简单实现3. 使用 Suspense lazy 实现4. 闪烁问题参考连接完整代码示例代码拆…
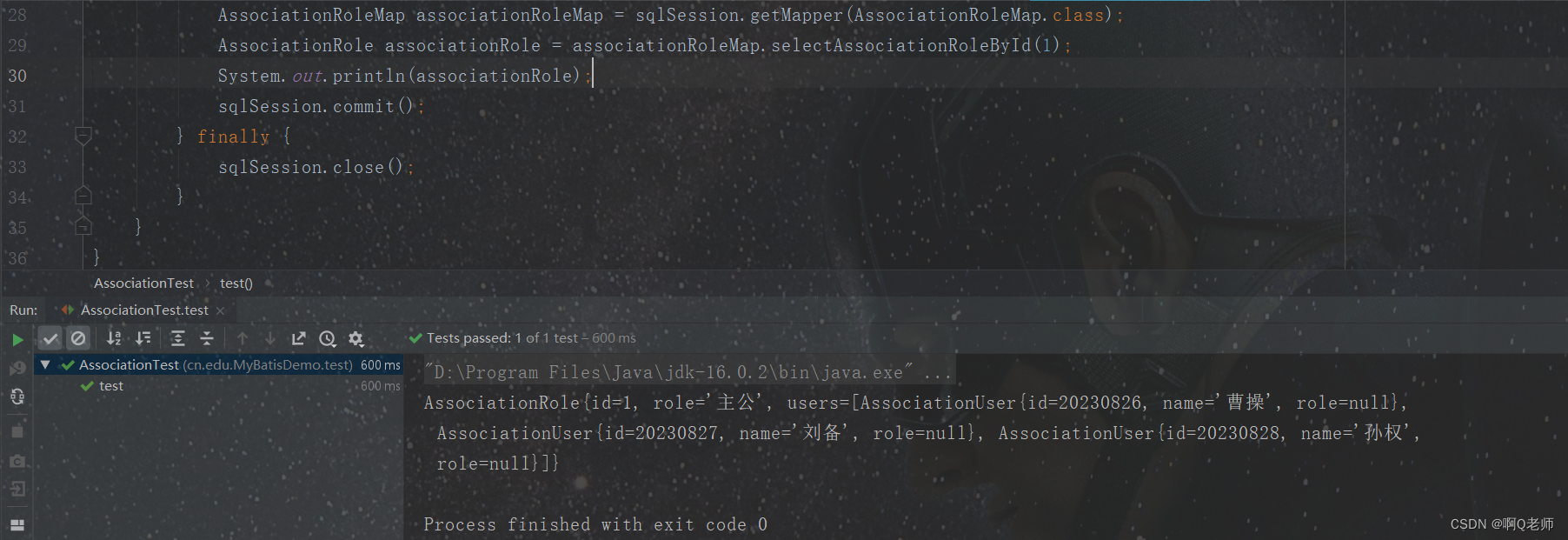
MyBatis:关联查询
MyBatis 前言关联查询附懒加载对象为集合时的关联查询 前言
在 MyBatis:配置文件 文章中,最后介绍了可以使用 select 标签的 resultMap 属性实现关联查询,下面简单示例
关联查询
首先,先创建 association_role 和 association_…
Angular懒加载
1.什么是懒加载呢? 一个应用在启动的时候,有些模块根本就用不上,比如说:打开淘宝,默认的主窗口是商品列表及图片等信息,这个时候就不需要加载支付模块了,因此对于支付模块就可以使用懒加载。
2…